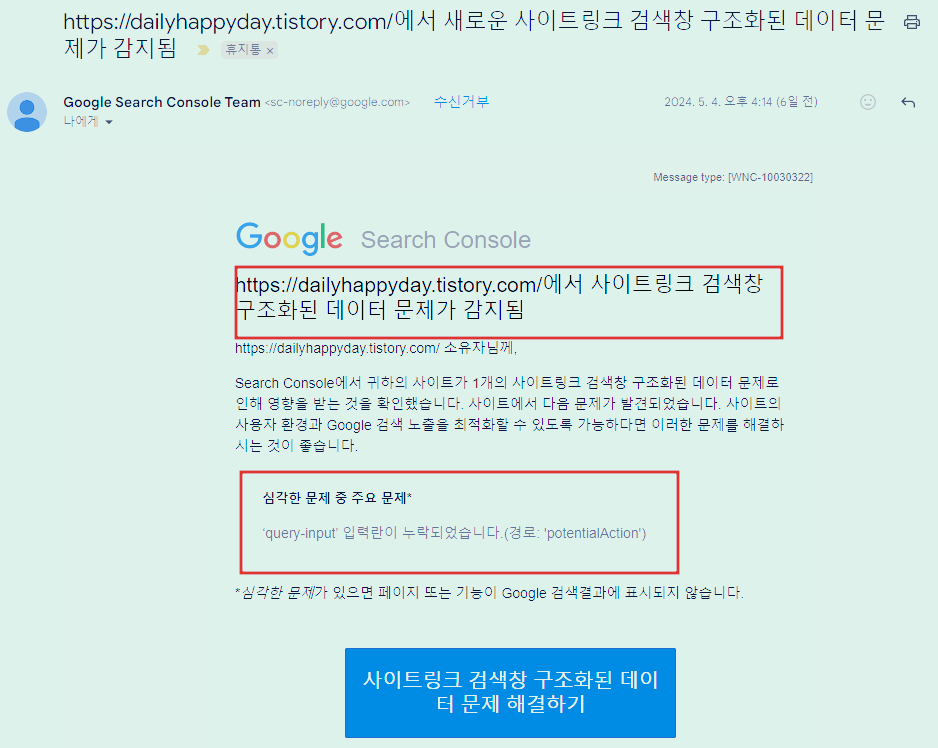
며칠 전 구글 서치콘솔에서 "https://dailyhappyday.tistory.com/에서 사이트링크 검색창 구조화된 데이터 문제가 감지됨"이란 메일이 운영하는 3개의 티스토리 블로그에 동시에 왔더군요.
"심각한 문제 중 주요 문제*
‘query-input’ 입력란이 누락되었습니다.(경로: 'potentialAction')
요즘 기사를 보니 다음 검색 점유율이 3.72%까지 떨어지면서 티스토리 블로그 검색유입이 갈수록 힘들어지는 가운데, 구글 검색정책과 네이버 검색정책까지 변경되면서 티스토리 검색 유입량이 거의 반토막이 되고 있습니다.
이럴 때마다 구글에서 경고 메시지가 날아오면 또 무슨 문제가 있나 싶어 걱정스러워집니다.
대부분의 티스토리 블로그 운영자의 경우 "query-input 입력란 누락, 구조화된 데이터 문제가 감지됨"이란 메일을 받았을 것으로 보이는데요.
구체적으로 어떤 문제인지는 몰라도 왠지 경고를 수정할 필요는 있는 것 같습니다.
여러 검색경로를 통해 그 해결방법을 알게 되어 공유합니다.

구글 서치콘솔에서 온 내용은 "‘query-input’ 입력란이 누락되었습니다.(경로: 'potentialAction')"라는 내용입니다.
'아울러 Search Console에서 귀하의 사이트가 1개의 사이트링크 검색창 구조화된 데이터 문제로 인해 영향을 받는 것을 확인했습니다.
사이트에서 다음 문제가 발견되었습니다.
사이트의 사용자 환경과 Google 검색 노출을 최적화할 수 있도록 가능하다면 이러한 문제를 해결하시는 것이 좋습니다.'
여기에 '심각한 문제가 있으면 페이지 또는 기능이 Google 검색결과에 표시되지 않습니다.'라는 내용과 함께.
그럼 "query-input 입력란 누락, 구조화된 데이터 문제 해결방법'을 차례대로 따라해 보시기 바랍니다.

구글 서치콘솔에서 온 메일 내용

우선 google_logo Marketing Platform에 들어갑니다.
이곳에서 [태그 관리자]로 들어갑니다.
구글 아이디로 로그인 합니다.
그리고 [계정 만들기]를 실시합니다.

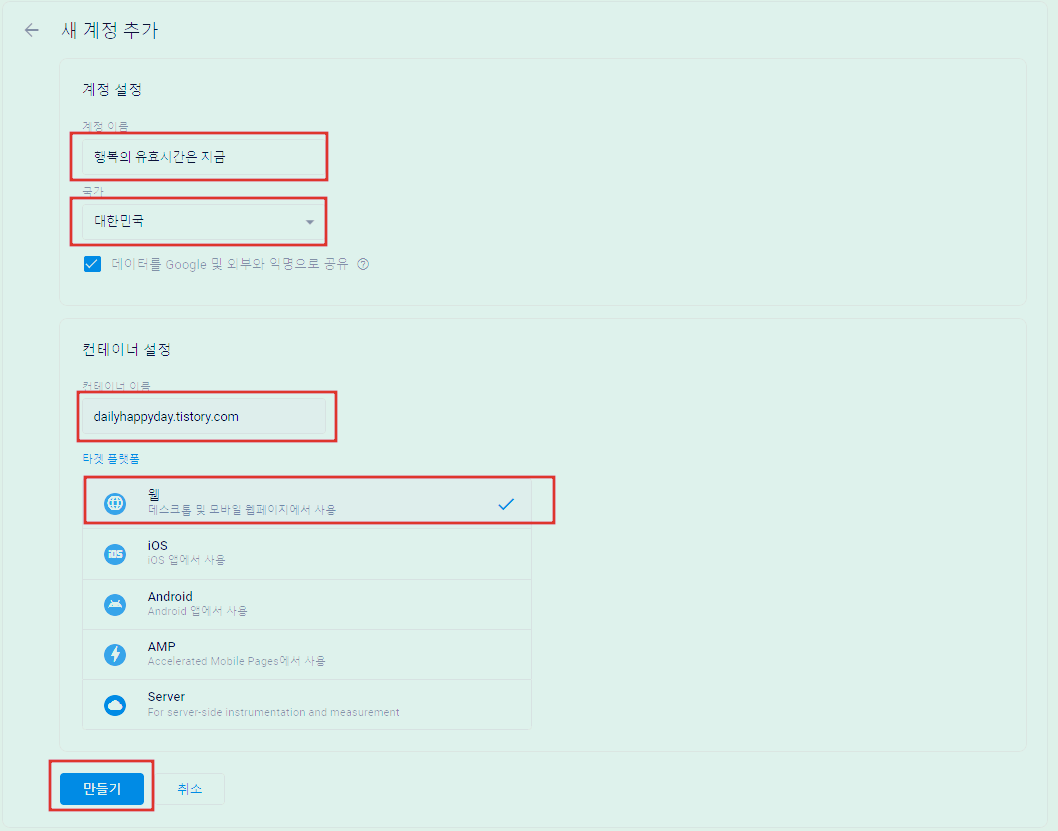
[새 계정 추가]에서
계정이름 : 임의로 작성, 전 블로그 관리자 이름으로 입력함
국가 : 대한민국
[컨테이너 설정]에서
컨테이너 이름 : 블로그 도메인
타겟 플랫폼 : 웹
[만들기] 클릭

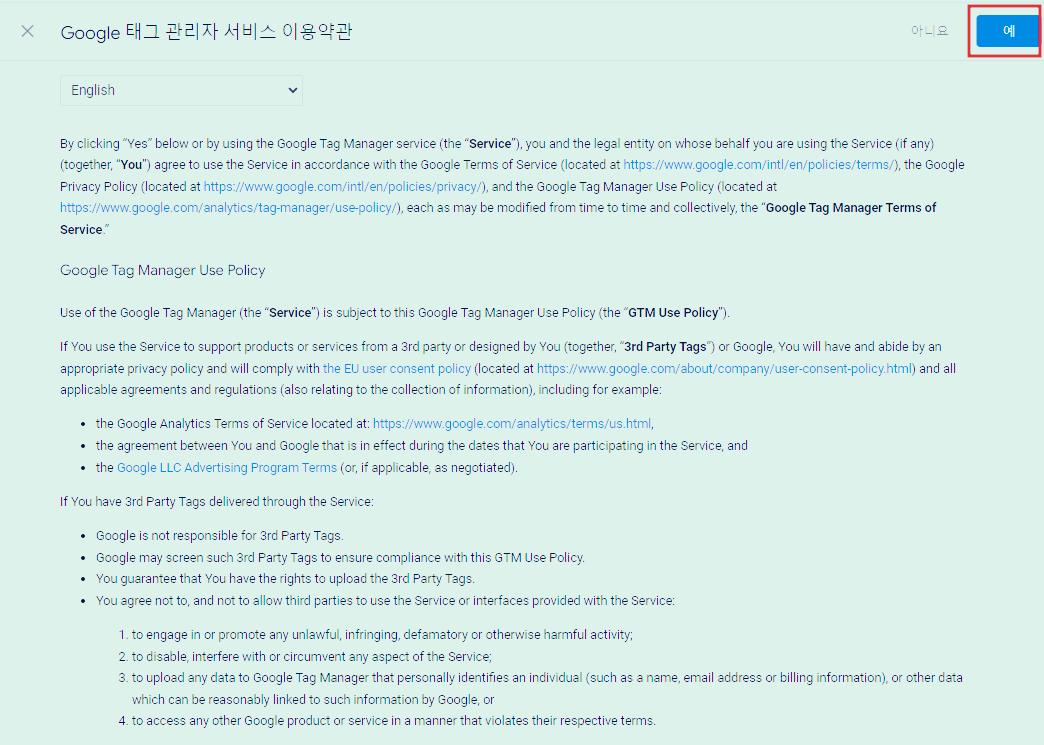
Google 태그 관리자 서비스 약관에서 [예]

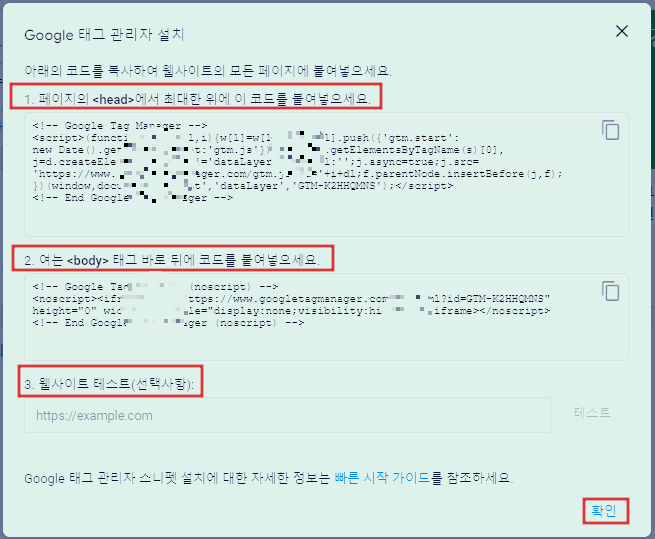
그럼 <head>~</head>와 <body>~</body>에 넣은 코드와 나중에 웹사이트 테스트를 해 볼 수 있습니다.
각각을 복사해서 해당 블로그 <html> 코드에 삽입하면 됩니다.

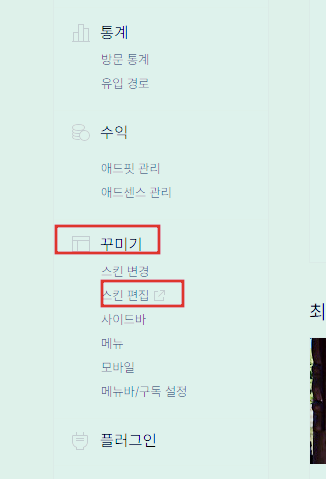
티스토리 관리자 페이지의 [꾸미기] - [스킨 편집]으로 들어갑니다.

[html 편집]을 클릭


Google 태그 관리자 설치에 들어가면 됩니다.
각각의 코드를 복사해서 <head> ~ </head>와 <bodt> ~ </body> 사이에 각각을 복사해서 붙여주면 됩니다.

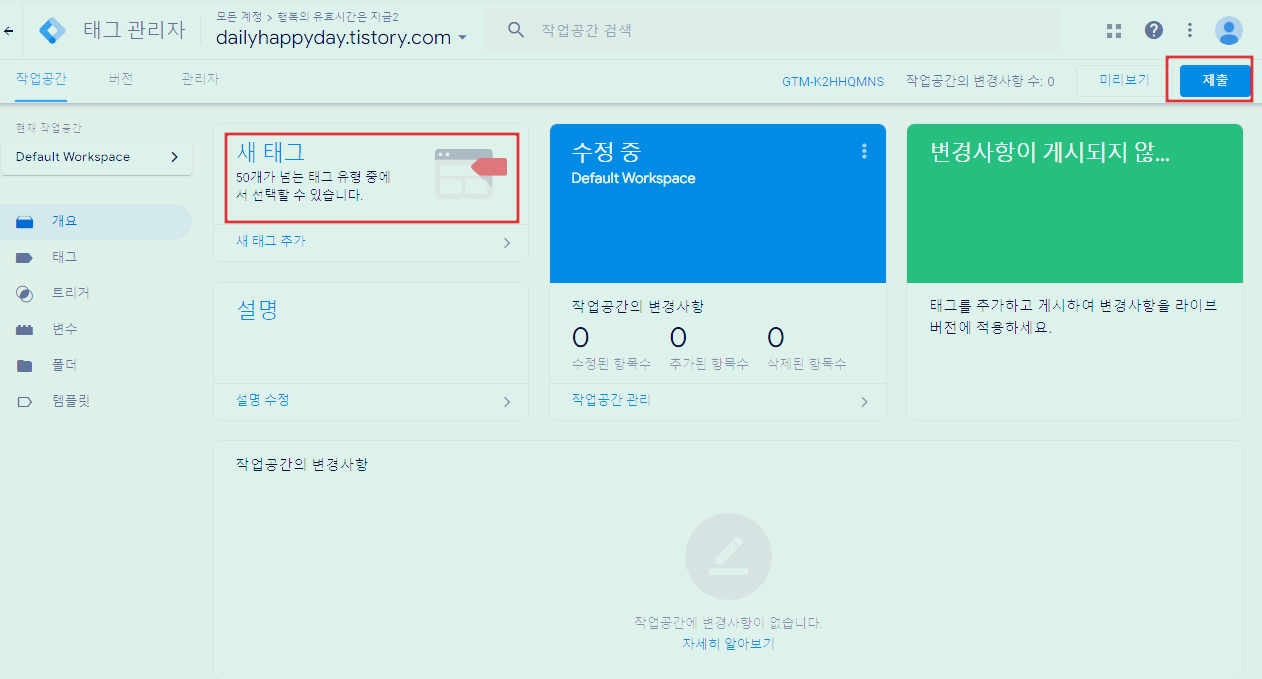
계정을 추가했으면 이제 새 태그를 만들어 적용시켜 주면 됩니다.
[새 태그]를 클릭

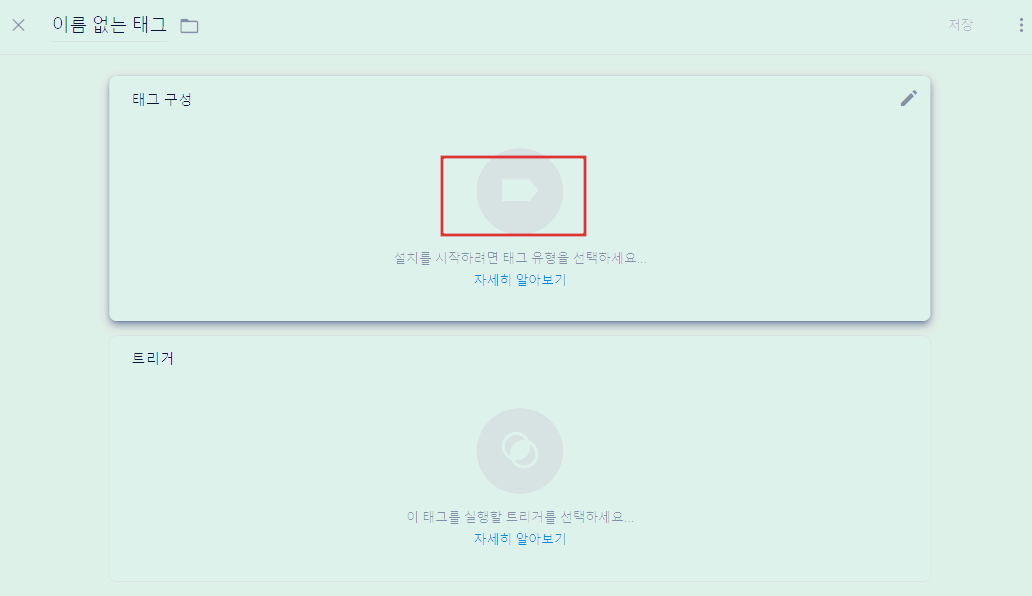
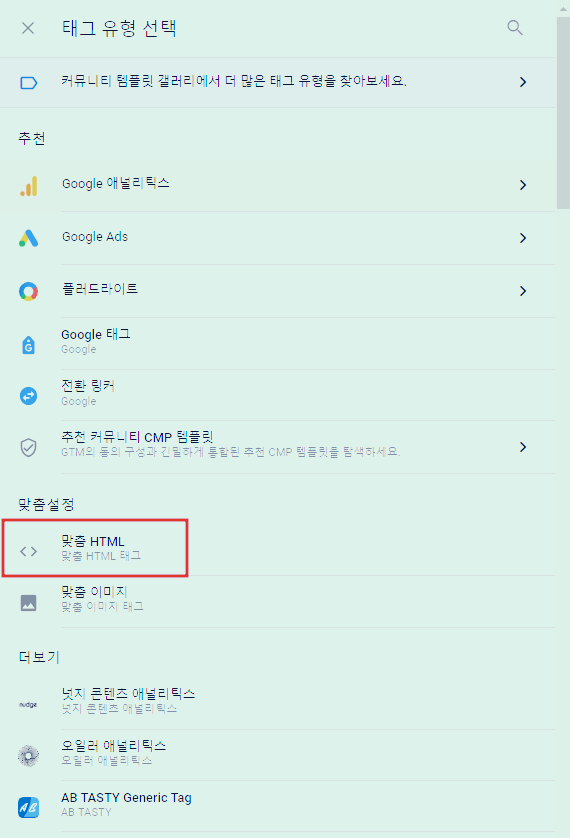
설치를 하기 위해서 [태그 유형]을 클릭합니다.

태그 유형은 [맞춤 HTML]
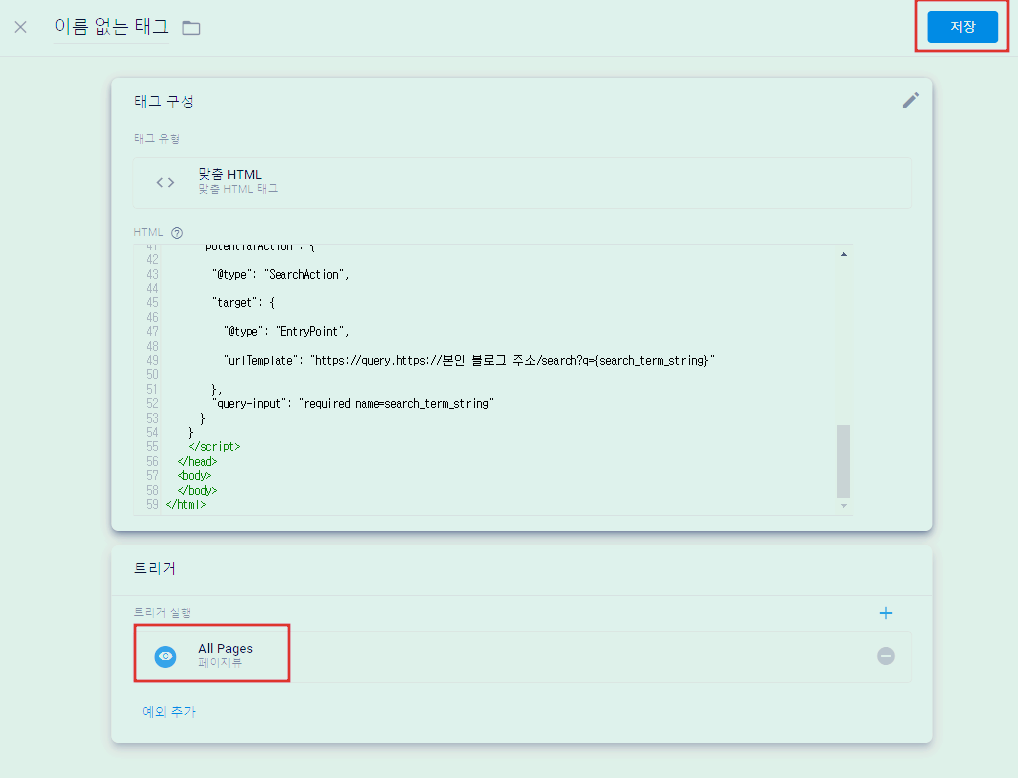
HTML에는 아래의 내용을 입력해 주면 되고, 텍스트 파일로 첨부해 드립니다.
본인 블로그 주소라고 적힌 부분만 티스토리 본인 블로그 주소만 바꿔주면 됩니다.
<html>
<head>
<title>The title of the page 본인블로그 이름</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://본인 블로그 주소",
"potentialAction": {
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.본인 블로그 주소/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}
}
</script>
</head>
<body>
</body>
</html>

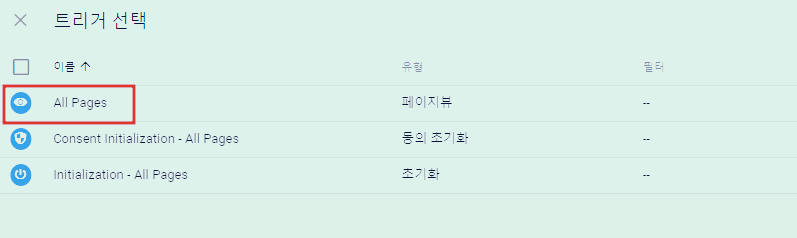
그리고 아래쪽 트리거를 선택해서 [All Pages]를 선택해 줍니다.

[저장] 클릭

태그 이름은 적당한 이름으로 적어주면 됩니다.

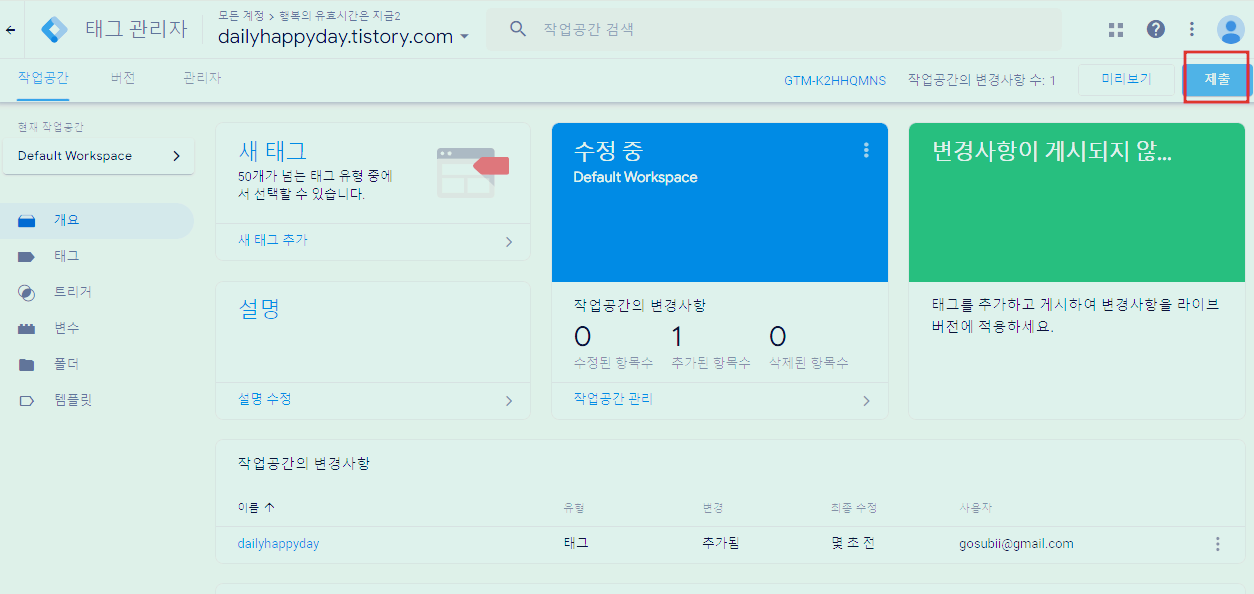
화면 상단의 [제출] 클릭

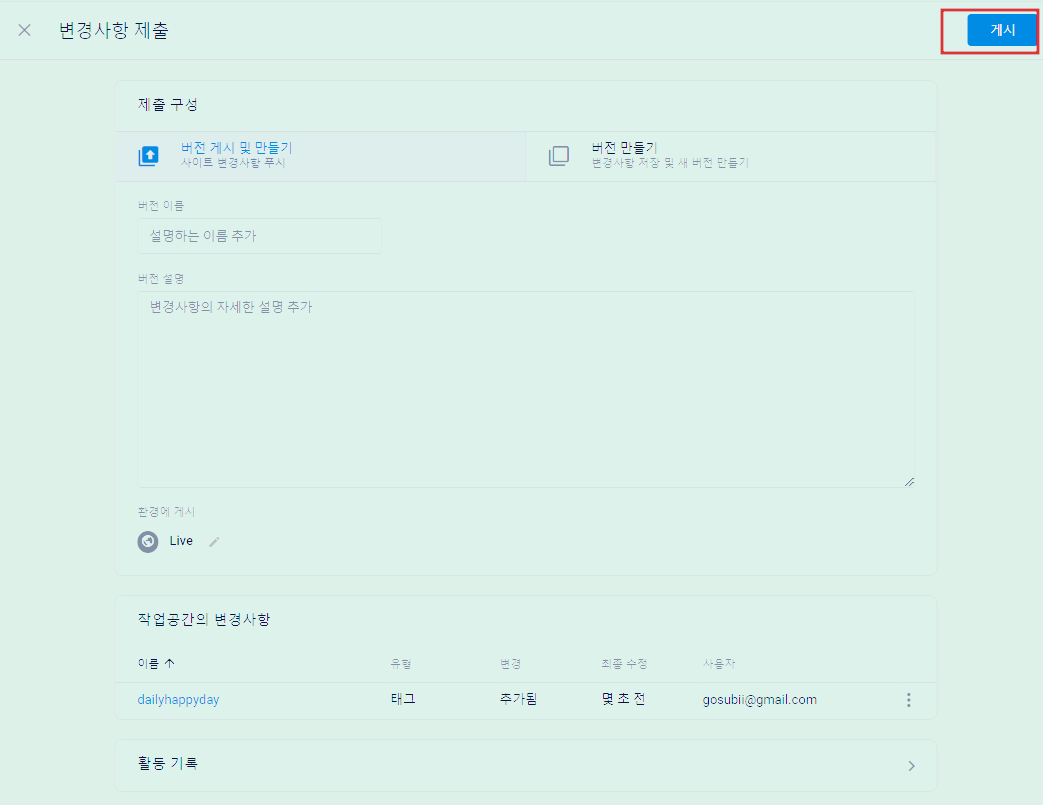
마지막으로 생성된 태그를 [게시] 해 주면 됩니다.

이런 식으로 표시되면 정상적으로 게시되었다는 것입니다.

블로그가 하나라면 한 번만 해 주면 되고, 블로그가 여러 개라면 계정추가부터 게시까지 과정을 반복하면 됩니다.
저의 경우엔 3개의 블로그를 운영하고 있어 3개의 계정과 각각의 태그를 만들어 게시했습니다.
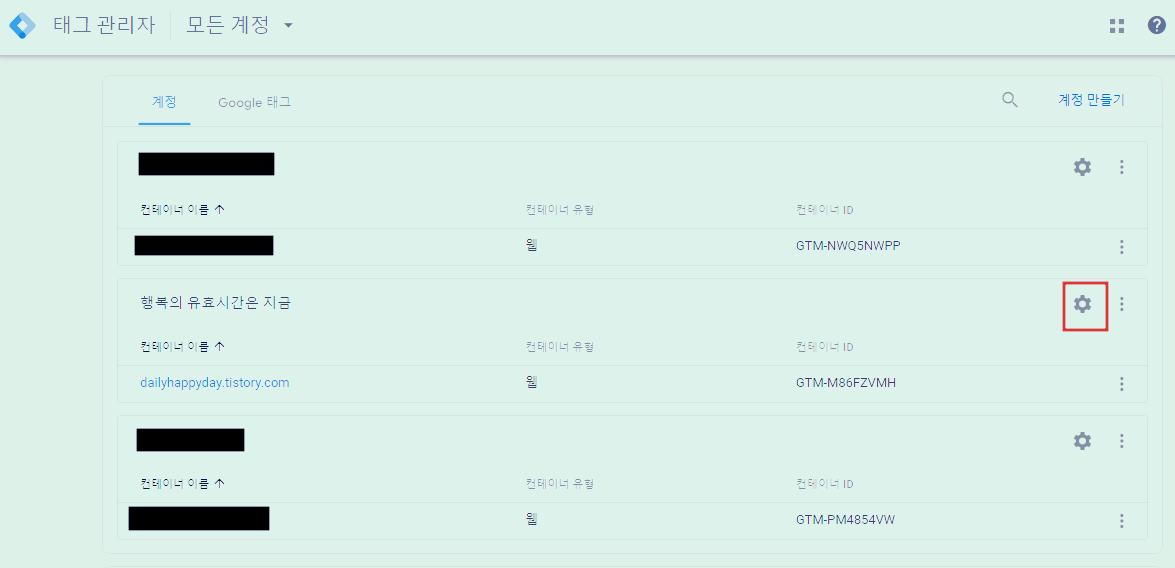
제대로 작동이 되는지 테스트하고 싶다면, 오른쪽에 있는 태그의 [설정] 버튼을 클릭합니다.

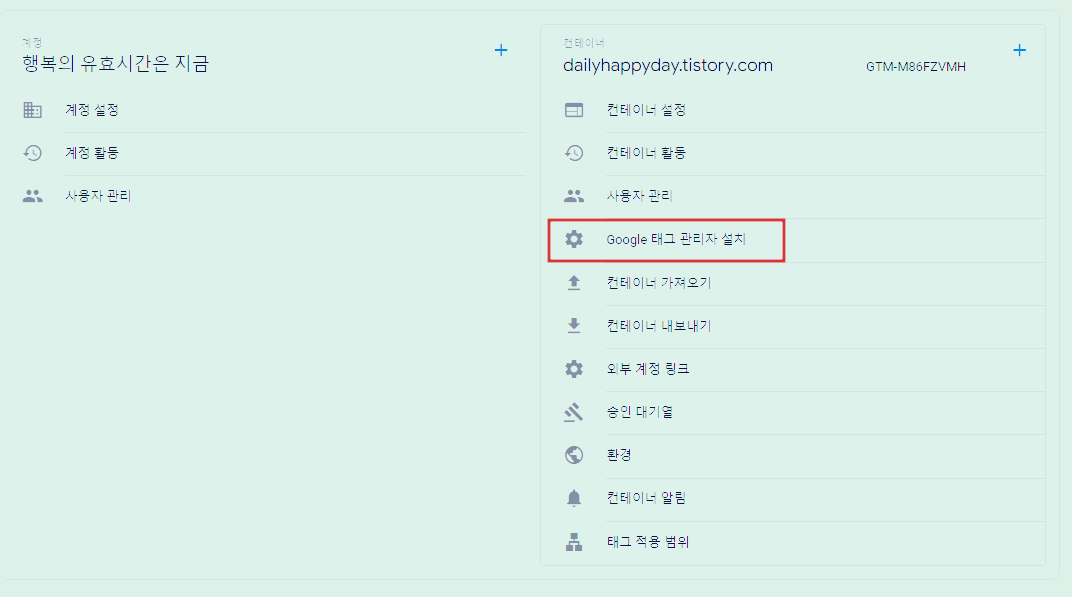
[Google 태그 관리자 설치] 클릭

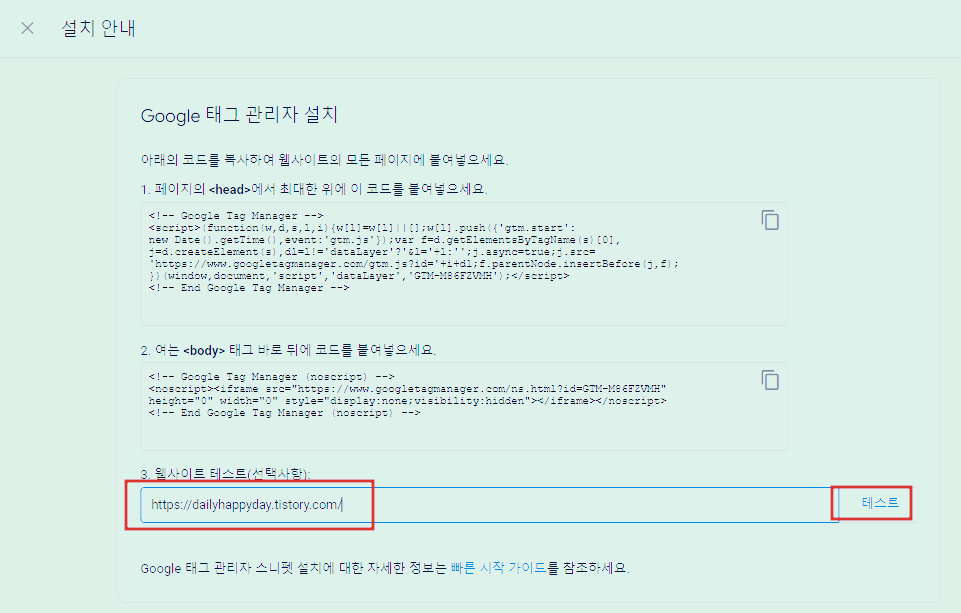
앞서 봤던 코드인데, 세 번째 [웹사이트 테스트(선택사항)]에 본인의 티스토리 주소를 입력하고, [테스트]를 실시해 봅니다.

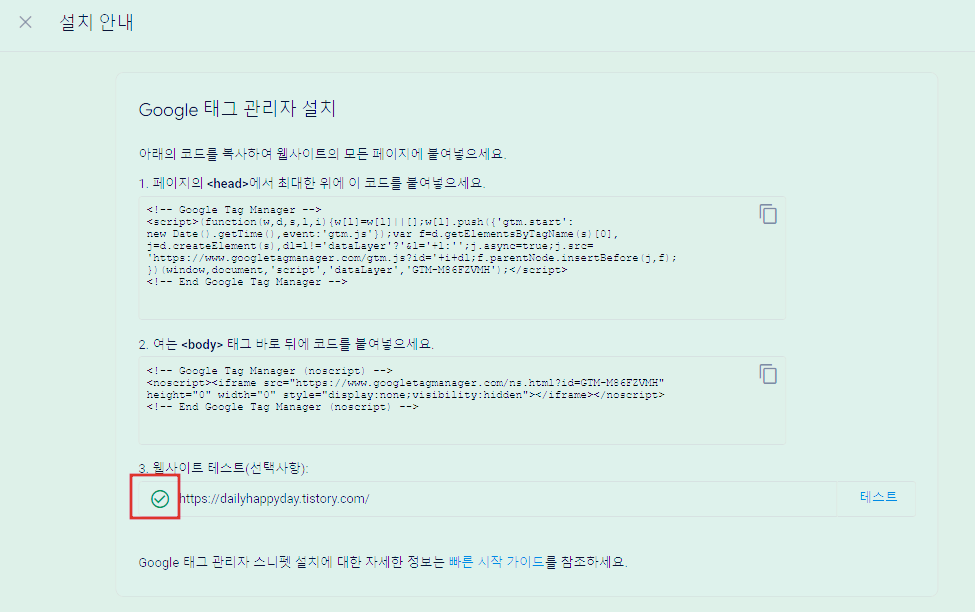
체크되어 있는 모습이 나오면 정상적으로 완료된 것입니다.
'IT 이야기' 카테고리의 다른 글
| 인공지능(AI) 이미지편집 도구, 미드저니(midjourney)와 클립드롭(Clipdrop) (1) | 2024.08.15 |
|---|---|
| [생성형 AI] 인공지능 노래만들기, 수노(Suno.ai / Suno.com) (0) | 2024.07.29 |
| 인공지능(AI)로 만드는 초간단 유튜브 숏츠 동영상, Vrew 사용법 (5) | 2024.07.27 |
| (생성형 AI) chatGPT 활용, 효율적인 프롬프트 활용방법 (1) | 2024.07.25 |
| 동영상 용량 줄이는 방법 (카카오인코더 사용법) (2) | 2023.11.29 |
| 도시락 이심(eSim) 사용법 및 유심과 e심 차이점 (4) | 2023.09.27 |
| 티스토리-구글 애드센스, GDPR 메시지 만들기 (2) | 2023.08.21 |
| [갤럭시] heic/heif 파일, heic jpg 변환 프로그램 (0) | 2022.09.04 |




댓글